Optimizing Images for SEO: A Comprehensive Guide
Optimizing Images for SEO: A Complete Guide

The Importance of Image Optimization in SEO
In the visually-driven world of online content, images are more than just a means to make your website look attractive. They play a crucial role in enhancing your website's SEO, thereby improving your visibility and ranking on search engine results pages (SERPs).
Optimizing images for SEO is not just about aesthetics; it’s about making your website more efficient, engaging, and discoverable. This comprehensive image optimization guide will walk you through the various aspects of image optimization for SEO, from choosing the right images and file types to advanced techniques like structured data and lazy loading.
Understanding Image SEO: Basics and Benefits

Before diving into the how-tos, it's crucial to understand what optimizing images for SEO entails. Essentially, it involves adjusting your website's images so they are easily discoverable, indexable, and understandable by search engines.
This includes aspects like. . .
- file size
- format
- naming
- use of alt text
- purpose
- placement
These image optimization benefits are multifold - faster page loading times, improved user experience, and, importantly, a boost in your website's SEO, as search engines can better understand and rank your content.
How Search Engines View Images

Search engines like Google have evolved to be incredibly sophisticated, but they still rely on textual cues to understand images. They use the filename, alt text, surrounding content, and file structure to determine the relevance and context of an image.
Therefore, optimizing these elements is crucial for search engines to index and display your images in image search results, contributing to your overall SEO strategy.
As you may see in the image above it can be hard for search engines to crawl and "see" your images without getting the basic image optimization techniques down first.
Of course, with AI it's easier today then it was years ago for the crawlers to "guess" what the image is about without any clues. This does not mean that optimizing your file name, optimizing your alt text, the file size and using other image optimizing methods is not a great idea, so be sure to spent the time getting this right! It also will improve your website experience for people with impairments making your overall website more accessible.
Choosing the Right Images
The first step in image optimization for seo is selecting the right images. High-quality, relevant images not only add value to your content but can also positively impact your SEO. Original images are typically more effective than stock photos, as they are unique to your site. When choosing images, consider both how they align with your content and how they reflect your brand's identity. Choosing the right images will help with your overall web design strategy.
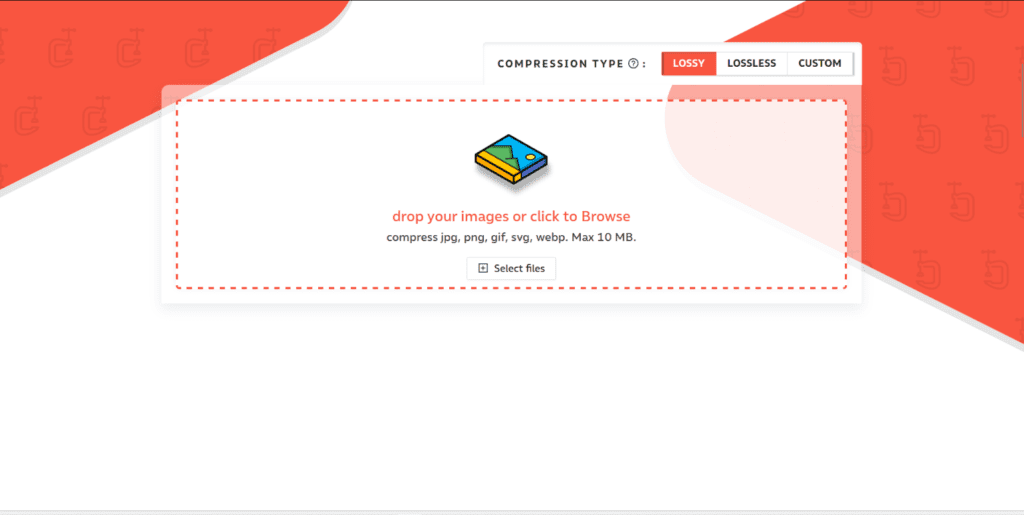
File Types and Compression

Try a simple tool like https://compressor.io/ and see how much faster your website loads after compressing and optimizing images for SEO.
Different file types (like JPEG, PNG, and GIF) serve different purposes. JPEGs are ideal for photographs due to their color range and compression capabilities. PNGs are better for graphics with fewer colors or when you need a transparent background. GIFs are great for simple animations.
The key is to balance quality and file size – smaller files load faster, improving user experience and SEO.
Image File Naming and Structuring

The names of your image files matter. Instead of a generic filename, use descriptive, keyword-rich filenames. This helps search engines understand what the image is about. For example, instead of 'img001.jpg,' use 'fresh-strawberries-in-basket.jpg.' Organize your images in a logical structure on your server; this aids search engines in indexing your images more efficiently.
You can also tag and categorize your images to make sure they are easier to find and index. If you really want to go the mile, using a plugin, you can add an image site map, along with your videos, pages and posts. Learn more about sitemaps here.
Alt Text and Title Tags
Alt text (alternative text) is crucial for SEO and accessibility. It provides a textual description of an image for search engines and visually impaired users. Be descriptive and use keywords naturally.
Title tags, while less important for SEO, can add context. For example, alt text for a strawberry image could be "A basket of fresh strawberries on a wooden table." Rather, then leave empty or use a generically generated filename, it's a wise move to add highly related and descriptive alternative text to optimize your images.
Image Dimensions and Responsive Design

With the variety of devices used to access the internet, responsive design is essential. Your images should be able to resize themselves depending on the screen size of the device being used. This is not only beneficial for user experience but also for SEO, as Google uses mobile-first indexing.
Using Image Sitemaps

If your website has a lot of images, consider creating an image sitemap. This helps Google discover images it might not find through crawling, especially images that are loaded through JavaScript code. An image sitemap can provide Google with more information about the images on your site, improving their chances of being ranked.
Advanced Techniques: Structured Data and Lazy Loading
Structured data can be used to provide additional information about your images, which can be used to display them in rich snippets in search results.
You can learn more about structure data here: https://schema.org/
Some wordpress plugins that can make these tasks easier are. . .
- RankMath SEO Plugin (still the best SEO plugin)
- Yoast SEO Plugin
- WordPress SEO
Lazy loading, on the other hand, is a technique that delays the loading of images until they are needed, which speeds up the initial page load time, a crucial factor for SEO.
There are plenty of ways for WordPress users to set images to lazy load. This can help speed the page up as the images will only load when user scrolls. This will increase the speed of the page loading above the fold. You can test the speed before and after you make the change with Google Page Speed Insights.
Monitoring Image SEO Performance
Regularly monitor how your images are performing in terms of SEO. Use tools like Google Analytics and Google Search Console to track the traffic your images are bringing to your site and to see how they are ranking in search results. Adjust your strategy based on this data to continuously improve your image SEO.
Best Practices and Common Mistakes

As with any aspect of SEO, there are best practices to follow and common pitfalls to avoid in optimizing your images for SEO. Avoid over-optimizing, using irrelevant images, or neglecting mobile optimization. Focus on providing a good user experience with high-quality, relevant images that are properly optimized.
Optimizing Images For SEO Overall Strategy

Optimizing images for SEO is an essential part of your overall digital marketing strategy. It enhances your website's performance, user experience, and search engine rankings. By following the guidelines outlined in this guide, you can ensure that your images contribute positively to your SEO efforts, helping your site to stand out in the crowded digital landscape!
We'd love to hear from you! Share your thoughts on image optimization for SEO in the comments, or visit our Resource page for more insights.
 TEXAS SEO SOLUTIONS BLOG
TEXAS SEO SOLUTIONS BLOG 
We are a cutting-edge digital marketing and SEO agency dedicated to driving more website traffic and attracting new customers for our clients.
Get Access To Our Secret Newsletter
Unlock Your Free Business Analysis and Strategy
We provide professional SEO and digital marketing services that dramatically improve your visibility across search engines, social media, and key online networks—helping you rank higher, reach more potential customers, and grow your brand across the web.